Step 8:-
Learning to style the Search Box
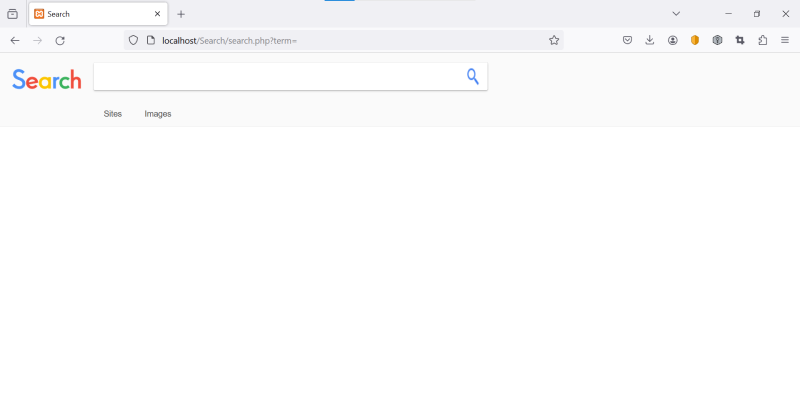
Just like Google has their search box created we show you how they added that little shadow around the box.
You will also be taught how we change the search box size to adapt to various screen sizes, the text within it and a few other small items.
As shown in the images added, you will learn how to make your search box when used more user friendly.
Better looking designing is a key part of showcasing your platform and any item you wish to online users to enjoy when using it.
If the text was too small or box not the right size on a specific user device, then you will look like someone who does not know how to do their job right.
So do not rush with any steps and make sure you learn every little detail as it gets applied to so many other parts within the development world.
#google
#SearchBox
#css
Learning to style the Search Box
Just like Google has their search box created we show you how they added that little shadow around the box.
You will also be taught how we change the search box size to adapt to various screen sizes, the text within it and a few other small items.
As shown in the images added, you will learn how to make your search box when used more user friendly.
Better looking designing is a key part of showcasing your platform and any item you wish to online users to enjoy when using it.
If the text was too small or box not the right size on a specific user device, then you will look like someone who does not know how to do their job right.
So do not rush with any steps and make sure you learn every little detail as it gets applied to so many other parts within the development world.
#SearchBox
#css
Step 8:-
Learning to style the Search Box
Just like Google has their search box created we show you how they added that little shadow around the box.
You will also be taught how we change the search box size to adapt to various screen sizes, the text within it and a few other small items.
As shown in the images added, you will learn how to make your search box when used more user friendly.
Better looking designing is a key part of showcasing your platform and any item you wish to online users to enjoy when using it.
If the text was too small or box not the right size on a specific user device, then you will look like someone who does not know how to do their job right.
So do not rush with any steps and make sure you learn every little detail as it gets applied to so many other parts within the development world.
#google
#SearchBox
#css