-
Новости
- ИССЛЕДОВАТЬ
-
Страницы
-
Группы
-
Мероприятия
- Статьи пользователей
- Marketplace
- Кинозал
This is the overview Page that will showcase the steps we follow to teach our Interns and Students how to build their own Google Search Engine
- 12 людям нравится это
- 20 Записей
- 34 Фото
- 0 Видео
- 0 предпросмотр
- Science & Technology
© 2025 ECOSA | Social Network  Russian
Russian
Недавние обновления
- Step 18:-
Like we said, we are teaching our Students how to become real coders.
Building systems like the big tech giant did, which secured their spots within the market.
So not only will we show our Students how to build the actual code structure of Google's web crawler, we will also show you why they made the code the way it is.
What the functions are, how they do their functions and how errors could solved.
#google
#SiteCrawler
#learningStep 18:- Like we said, we are teaching our Students how to become real coders. Building systems like the big tech giant did, which secured their spots within the market. So not only will we show our Students how to build the actual code structure of Google's web crawler, we will also show you why they made the code the way it is. What the functions are, how they do their functions and how errors could solved. #google #SiteCrawler #learning0 Комментарии 0 Поделились 2653 Просмотры1 Войдите, чтобы отмечать, делиться и комментировать!
Войдите, чтобы отмечать, делиться и комментировать! - Step 17:-
This is the fun part where we will teach our Students how to start building the Site Crawler.
We will create two PHP files, one for crawling and one for passing the functions of the Url's that will be searched.
With them both communicating with one another, they will be able to start detecting which sites to crawl for links, as we move into the course and add more layers.
#google
#SiteCrawler
#learningStep 17:- This is the fun part where we will teach our Students how to start building the Site Crawler. We will create two PHP files, one for crawling and one for passing the functions of the Url's that will be searched. With them both communicating with one another, they will be able to start detecting which sites to crawl for links, as we move into the course and add more layers. #google #SiteCrawler #learning0 Комментарии 0 Поделились 2102 Просмотры1
- Step 16:-
When our Students have reached this point in the course, they will be ready to learn the extremely fun part of the coding process.
We will first round off the last part that handles the Tabs display and how they look when active.
Once completed our Students can get ready dive into building their first Site Crawler from scratch.
#google
#tabs
#css_stylingStep 16:- When our Students have reached this point in the course, they will be ready to learn the extremely fun part of the coding process. We will first round off the last part that handles the Tabs display and how they look when active. Once completed our Students can get ready dive into building their first Site Crawler from scratch. #google #tabs #css_styling0 Комментарии 0 Поделились 4320 Просмотры1
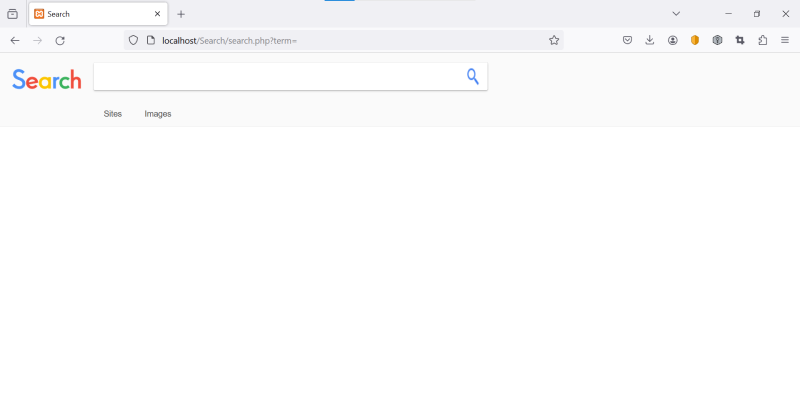
- Step 15:-
Changing the style sheet to apply some new CSS.
This will allow us to adjust the new added Tabs on the Search Result Page to display like our old dinosaur Google Search Result Page.
#google
#tabs
#learningStep 15:- Changing the style sheet to apply some new CSS. This will allow us to adjust the new added Tabs on the Search Result Page to display like our old dinosaur Google Search Result Page. #google #tabs #learning0 Комментарии 0 Поделились 2726 Просмотры1
- Step 14:-
At this point our Students / Interns will be 2 steps away from learning how to build Google's Site Crawler.
Now before we head into that part, we need to add Tabs to the top like you would see on their Search Result Page.
The tabs that takes you between Sites, Images, Videos, etc
#google
#tabs
#learningStep 14:- At this point our Students / Interns will be 2 steps away from learning how to build Google's Site Crawler. Now before we head into that part, we need to add Tabs to the top like you would see on their Search Result Page. The tabs that takes you between Sites, Images, Videos, etc #google #tabs #learning0 Комментарии 0 Поделились 1943 Просмотры1
- Step 13:-
Teaching you how to write a text placeholder within a search bar is not enough.
Just like Google which uses an icon image for their search button, we will teach you where to find icons, how to save them in the correct folders and how to implement them.
Once you have the icon you want to use as your button, there are some coding involved to ensure it displays correctly, but also works properly when users click on it.
Our Students / Interns will learn more than just basic coding, we are teaching you the art of become an expert coder.
Coding from scratch, not that mickey mouse Wordpress or Wix Site building nonsense.
We help create real coders, with real skills.
#google
#internship
#iconsStep 13:- Teaching you how to write a text placeholder within a search bar is not enough. Just like Google which uses an icon image for their search button, we will teach you where to find icons, how to save them in the correct folders and how to implement them. Once you have the icon you want to use as your button, there are some coding involved to ensure it displays correctly, but also works properly when users click on it. Our Students / Interns will learn more than just basic coding, we are teaching you the art of become an expert coder. Coding from scratch, not that mickey mouse Wordpress or Wix Site building nonsense. We help create real coders, with real skills. #google #internship #icons0 Комментарии 0 Поделились 3851 Просмотры1
- Step 12:-
Right now we will start showing our Students / Interns how to make changes to their Result Page Search Bar.
Giving it a more dynamic look, changing the fonts and colors and some small items.
You should by now be getting the idea of how you can take the tools we provided you to completely change the entire style / design to fit your own platform look if you wanted to.
#google
#SearchBar
#learningStep 12:- Right now we will start showing our Students / Interns how to make changes to their Result Page Search Bar. Giving it a more dynamic look, changing the fonts and colors and some small items. You should by now be getting the idea of how you can take the tools we provided you to completely change the entire style / design to fit your own platform look if you wanted to. #google #SearchBar #learning0 Комментарии 0 Поделились 1714 Просмотры1
- Step 11:-
So lets get this Search Result Page of Google a little more into shape.
With less than 20 lines of codes, we are able to show you how to adapt all the display elements to start falling into place.
From this point on-wards we will continue to make small changes and you will be able to code yourself one step closer to making your system work both on the front and back-end.
#google
#ResultPage
#CSSStep 11:- So lets get this Search Result Page of Google a little more into shape. With less than 20 lines of codes, we are able to show you how to adapt all the display elements to start falling into place. From this point on-wards we will continue to make small changes and you will be able to code yourself one step closer to making your system work both on the front and back-end. #google #ResultPage #CSS0 Комментарии 0 Поделились 2364 Просмотры1
- Step 10:-
At this point we will start teaching you how to update that search result page.
As you have seen when using the google search engine, when your results are displayed, on the top the google logo and a mini search bar displays.
Well to do this, we start with the first 3 items.
Adding the logo, adding the search box and adding the search button.
Once this has been done, we can use our CSS styling and put that magic make-up on to make it look like a super model display.
Come look and see what you will learn in Step 11.
#google
#ResultPage
#learningStep 10:- At this point we will start teaching you how to update that search result page. As you have seen when using the google search engine, when your results are displayed, on the top the google logo and a mini search bar displays. Well to do this, we start with the first 3 items. Adding the logo, adding the search box and adding the search button. Once this has been done, we can use our CSS styling and put that magic make-up on to make it look like a super model display. Come look and see what you will learn in Step 11. #google #ResultPage #learning0 Комментарии 0 Поделились 3828 Просмотры1
- Step 9:-
By now you will understand that we can add the same Make-up as Google to a platform, which makes it look just as pretty.
The next par before we teach you how to build their actual back-end code which makes their system work they way it does, would be for you to learn how to make the site more unique and branded as your own.
Those Students / Interns who are within our course will also learn some industry tricks.
One being how to create a logo design just like the big brands within seconds without any Graphic Design Skills.
So even with us building the actual Google Source code to teach you we will change the branding a bit.
Just for fun we will keep the google design of their logo and call our project going forward Search.
Now its not just learning how to create your own brand logo for your site, but also how to code the functions to change the sizing and other small aspects.
Remember that every part of the site your user can see gets judged.
Not just the working functions.
#google
#SearchEngine
#logoStep 9:- By now you will understand that we can add the same Make-up as Google to a platform, which makes it look just as pretty. The next par before we teach you how to build their actual back-end code which makes their system work they way it does, would be for you to learn how to make the site more unique and branded as your own. Those Students / Interns who are within our course will also learn some industry tricks. One being how to create a logo design just like the big brands within seconds without any Graphic Design Skills. So even with us building the actual Google Source code to teach you we will change the branding a bit. Just for fun we will keep the google design of their logo and call our project going forward Search. Now its not just learning how to create your own brand logo for your site, but also how to code the functions to change the sizing and other small aspects. Remember that every part of the site your user can see gets judged. Not just the working functions. #google #SearchEngine #logo0 Комментарии 0 Поделились 1358 Просмотры 4
4
Больше