Step 3:-
Now that we have an understanding of how a page code get started, we can move on to the fun parts.
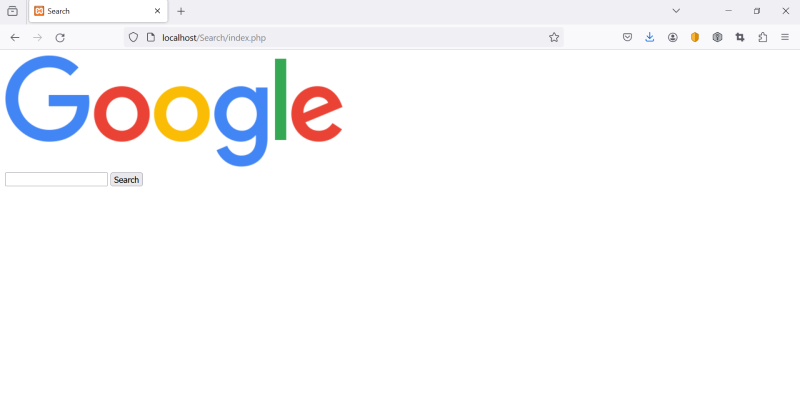
Creating the placeholders and codes that will link up to the elements our front end users will see and use in the end.
So a simple logo, search bar and submit button will be the first few parts we will teach you to create before we start shifting things around.
#google
#logo
#search
#internship
#ecosa
Now that we have an understanding of how a page code get started, we can move on to the fun parts.
Creating the placeholders and codes that will link up to the elements our front end users will see and use in the end.
So a simple logo, search bar and submit button will be the first few parts we will teach you to create before we start shifting things around.
#logo
#search
#internship
#ecosa
Step 3:-
Now that we have an understanding of how a page code get started, we can move on to the fun parts.
Creating the placeholders and codes that will link up to the elements our front end users will see and use in the end.
So a simple logo, search bar and submit button will be the first few parts we will teach you to create before we start shifting things around.
#google
#logo
#search
#internship
#ecosa