Step 16:-
When our Students have reached this point in the course, they will be ready to learn the extremely fun part of the coding process.
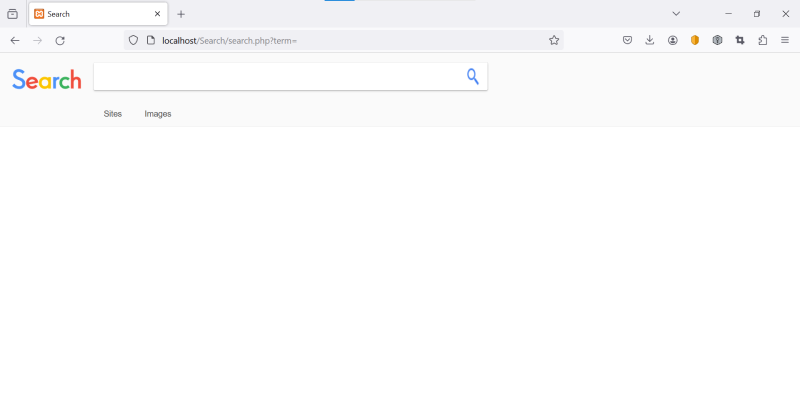
We will first round off the last part that handles the Tabs display and how they look when active.
Once completed our Students can get ready dive into building their first Site Crawler from scratch.
#google
#tabs
#css_styling
When our Students have reached this point in the course, they will be ready to learn the extremely fun part of the coding process.
We will first round off the last part that handles the Tabs display and how they look when active.
Once completed our Students can get ready dive into building their first Site Crawler from scratch.
#tabs
#css_styling
Step 16:-
When our Students have reached this point in the course, they will be ready to learn the extremely fun part of the coding process.
We will first round off the last part that handles the Tabs display and how they look when active.
Once completed our Students can get ready dive into building their first Site Crawler from scratch.
#google
#tabs
#css_styling